Project Details
Duration
12 months
Client:
Banks Luxury Apartments
Services:
Web App & Mobile App
Project Background
Banks LA has operated within the short-term apartment rental service industry since 2014, managing their operations manually throughout this period. This manual approach has subjected them to considerable stress and diminished the transparency of their entire system. To transition towards a digitized apartment booking process, the following system components are necessary: Website, Mobile App and Admin Portals
Transparency in booking
In crafting the Banks LA system, I embarked on a comprehensive journey of creation, shaping every aspect of its functionality and design from inception. Each feature requirement for the application was meticulously designed to align with user needs and business objectives. This endeavor involved conceptualizing and implementing the administrative dashboards, sculpting the user experience of the Banks LA website, and crafting the intuitive interface of their mobile application.

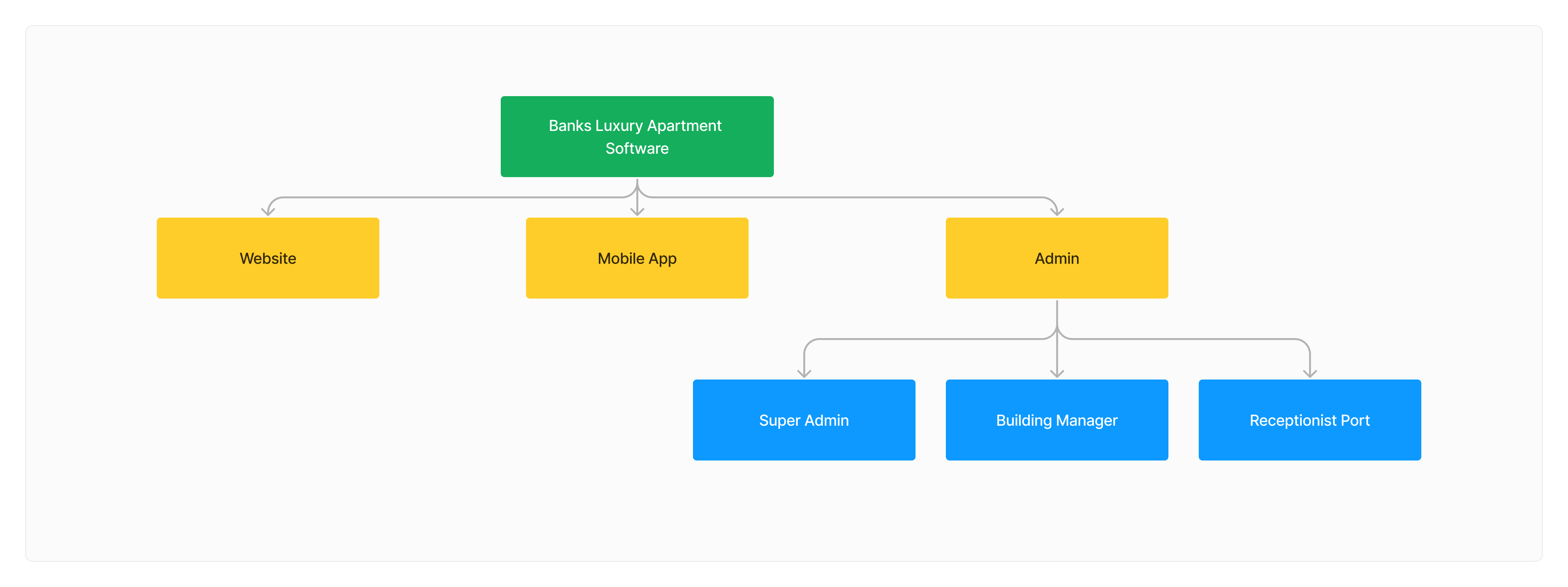
Designing the System Structure
Banks LA focuses on providing high end luxury apartments for people on the move. To do this, they own most of the buildings on their platform. When I designed this system, they had a total of 4 shortlet buildings with multiple 3 and 4 bedroom apartments inside these buildings. Representing this structure reuqired a different approach from standard booking websites because Banks LA prioritizes quality and experience they deliver to users rather than quantity (offering different options).

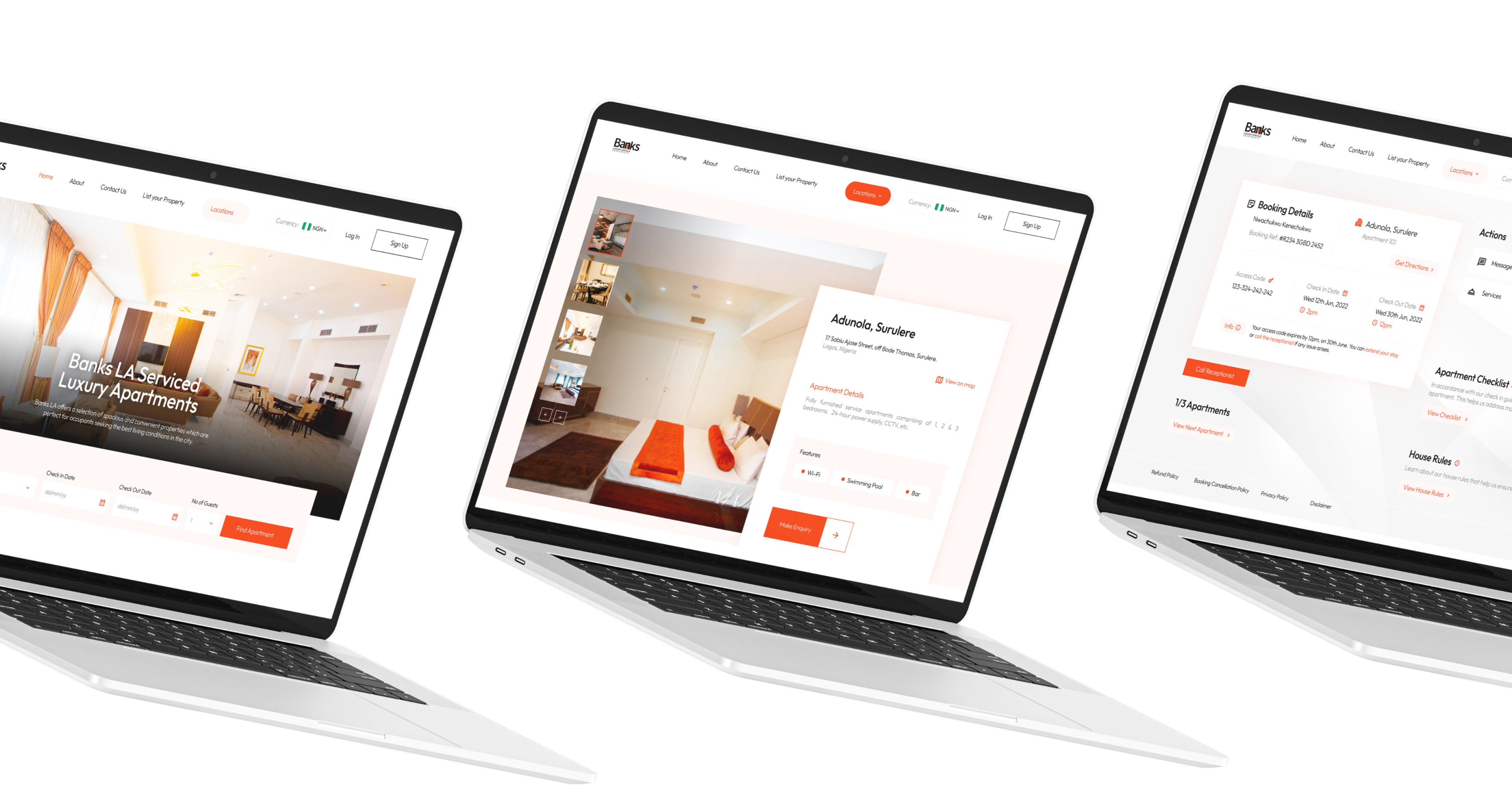
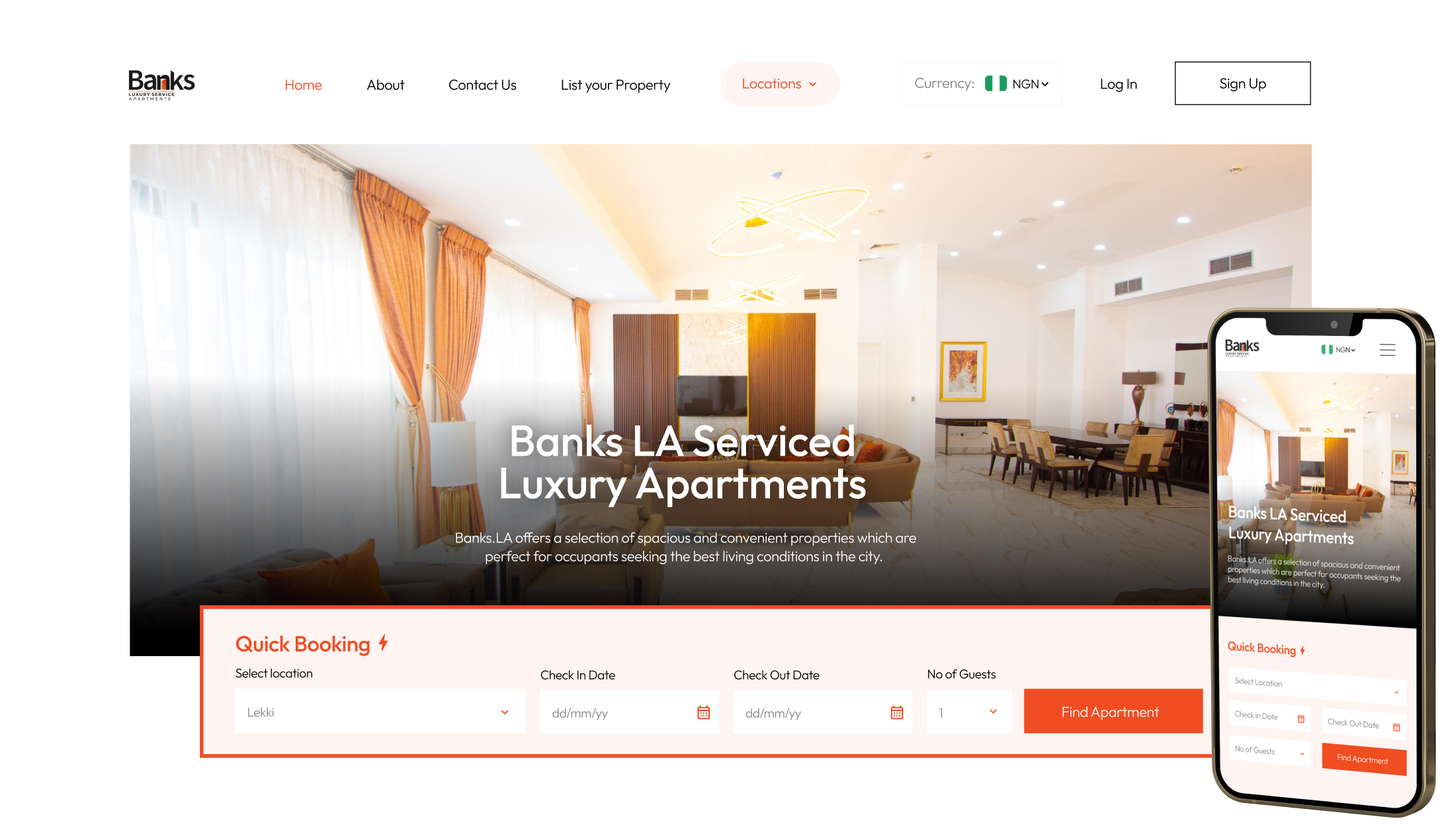
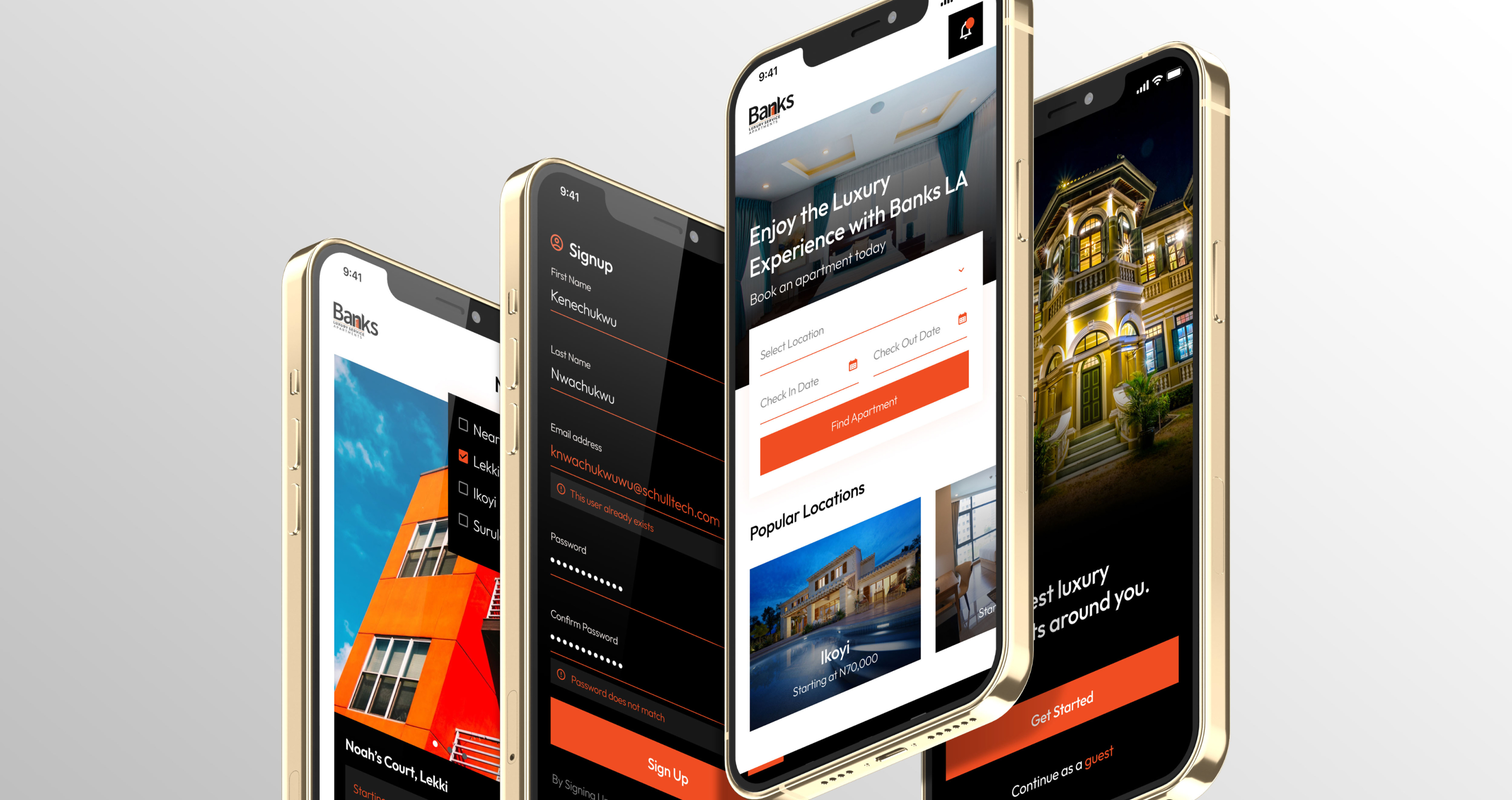
Website Booking Experience
The primary flow captured in the web application involves how a user would book an apartment. This is an extremely crucial design step as it would determine user retention on the platform.
It was also necessary optimizing the flow for the structure of Banks LA and their processes.
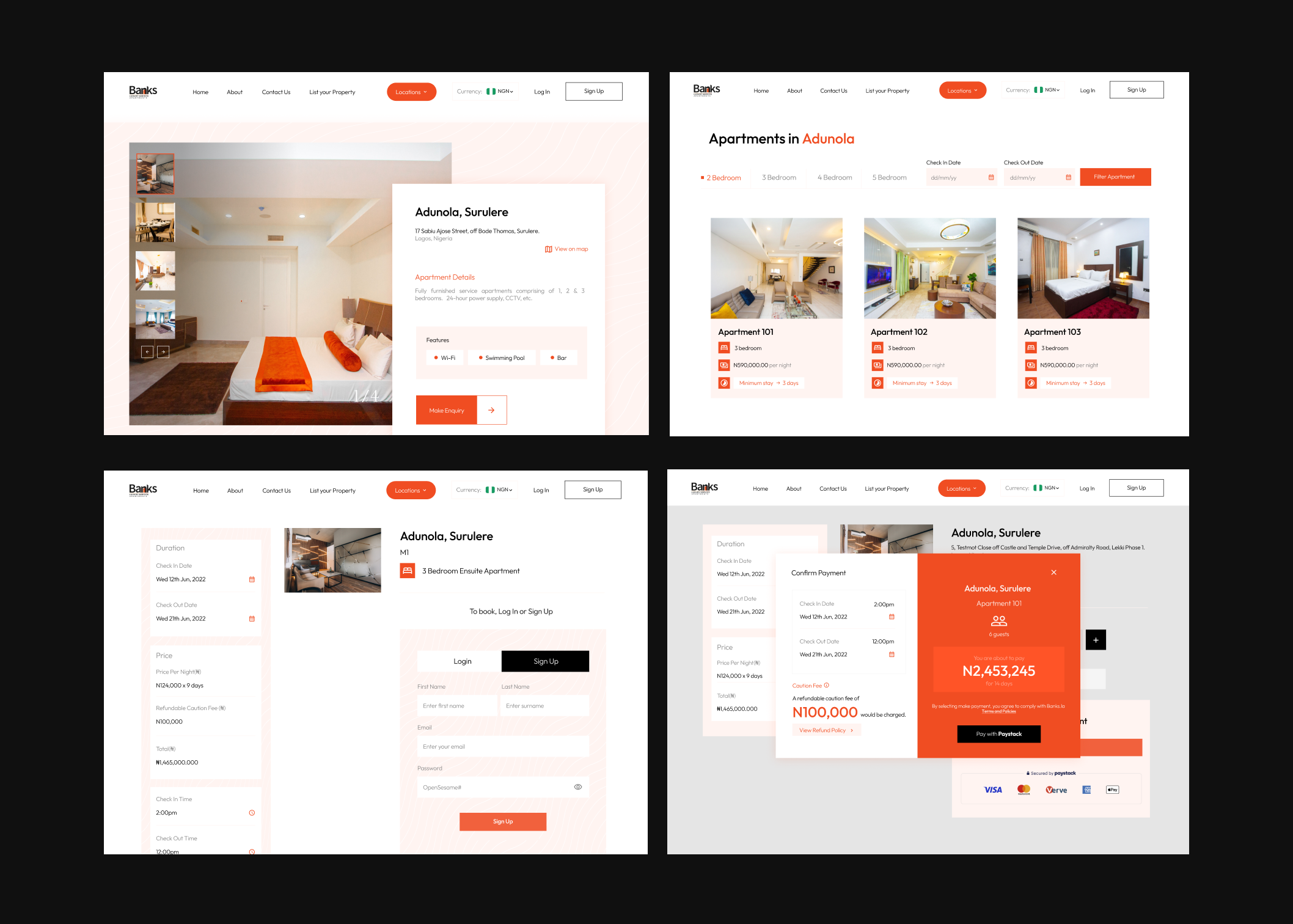
You can view a buildings within different locations
View Multiple Apartments under a specific building and its details.
Enter your duration of stay, no of occupants.
Make payment for an apartment (for logged in users).

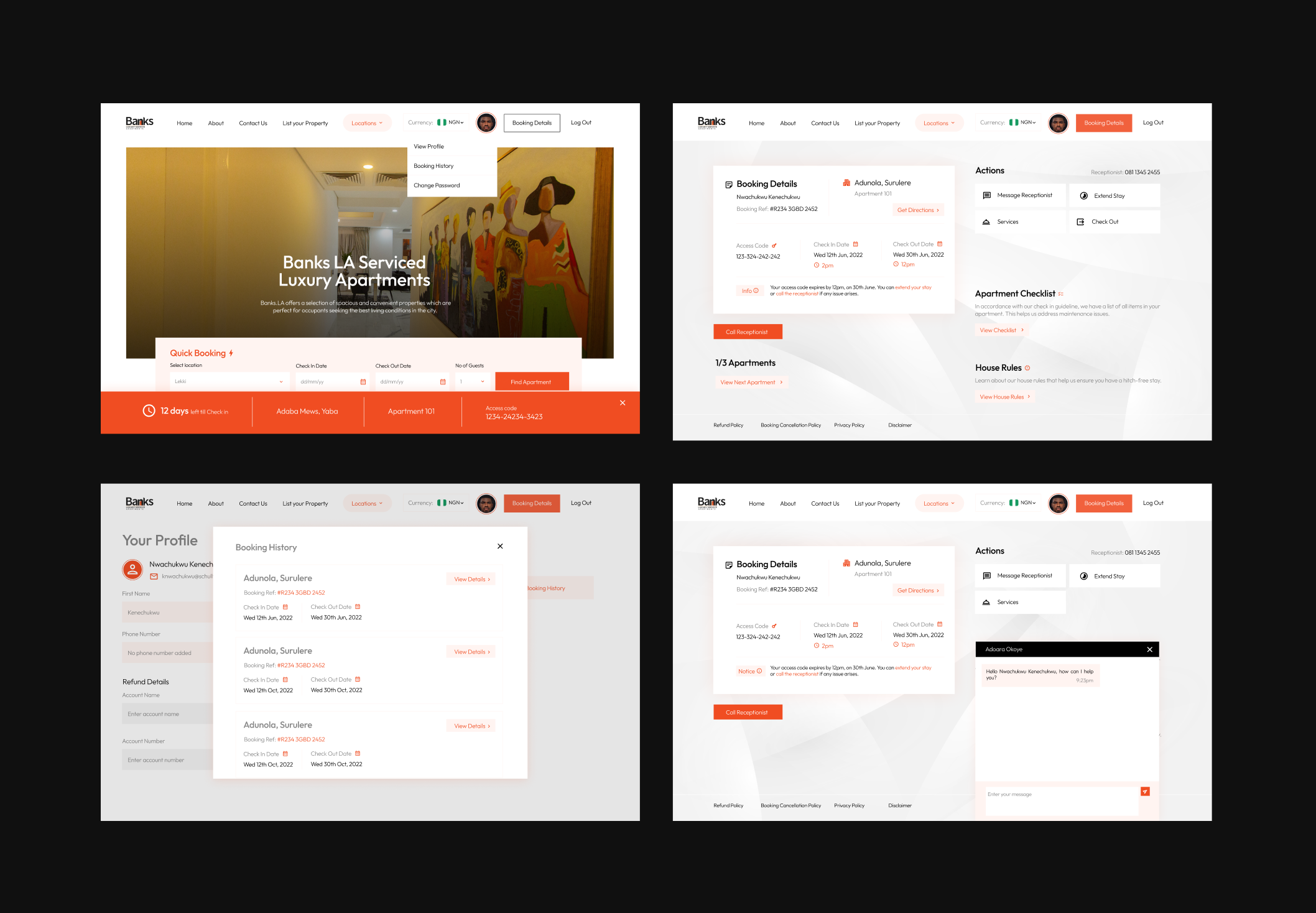
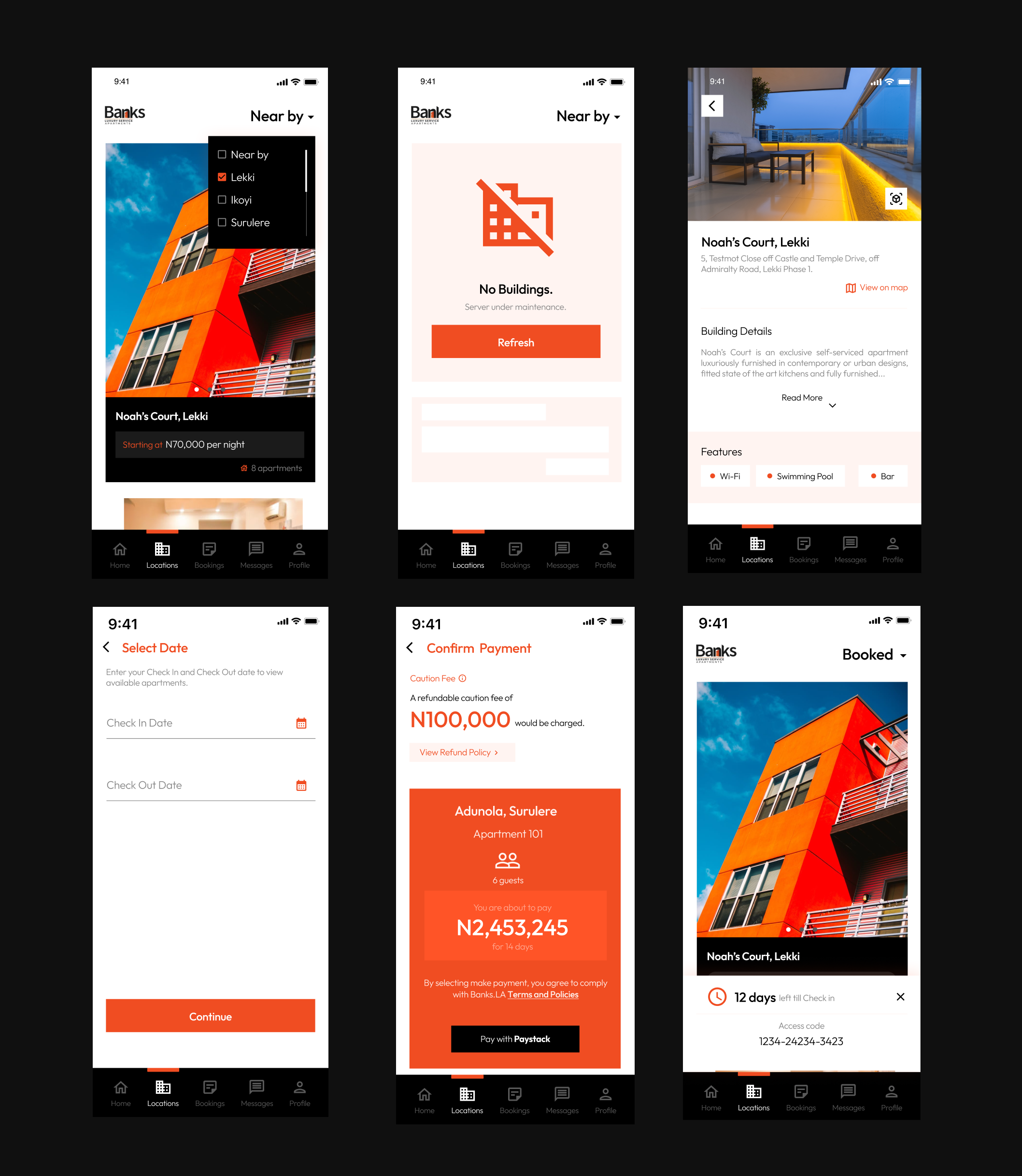
Booked User Flow
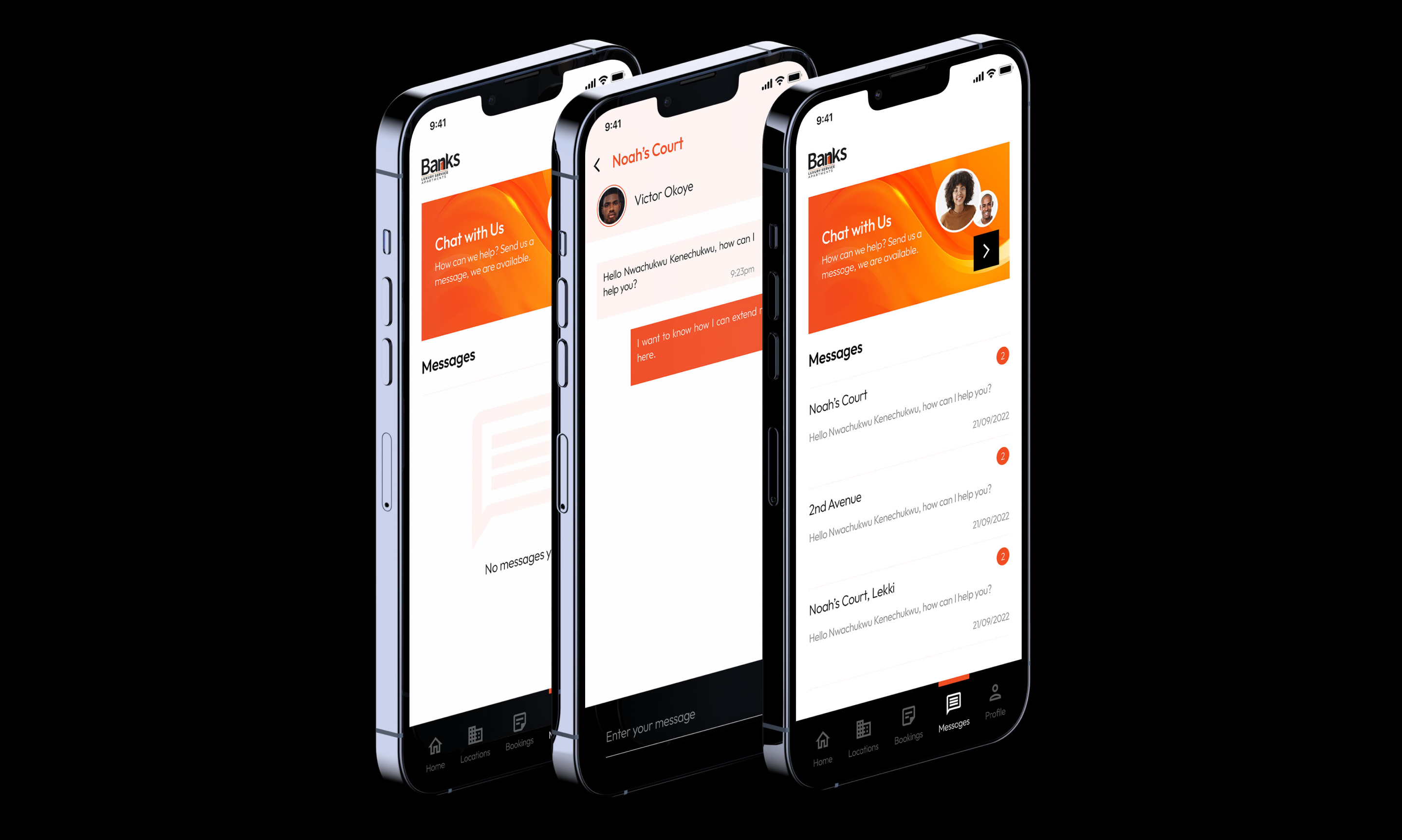
After a user has booked an apartment, this process captures the actions a user can perform and how they can communicate with the Banks LA receptionist to resolve issues. Some of the Banks LA apartments are equipped with smart door locks that required access codes. This was also considered during the design phase of the project.
The flow captured in the screen below is;
After a user has successfully booked an apartment a pop up shows on the home page, highlighting the users booking details.
The booking details page contains all booking information and actions that a user can perform, before, during and after their stay in the apartments
Within a user's profile, they can access their booking history. This is for proper record keeping
During our brainstorming sessions, we decided that user actions would be message prompt sent to the receptionist portal. So all actions are included and traceable within the message tab.

Mobile App

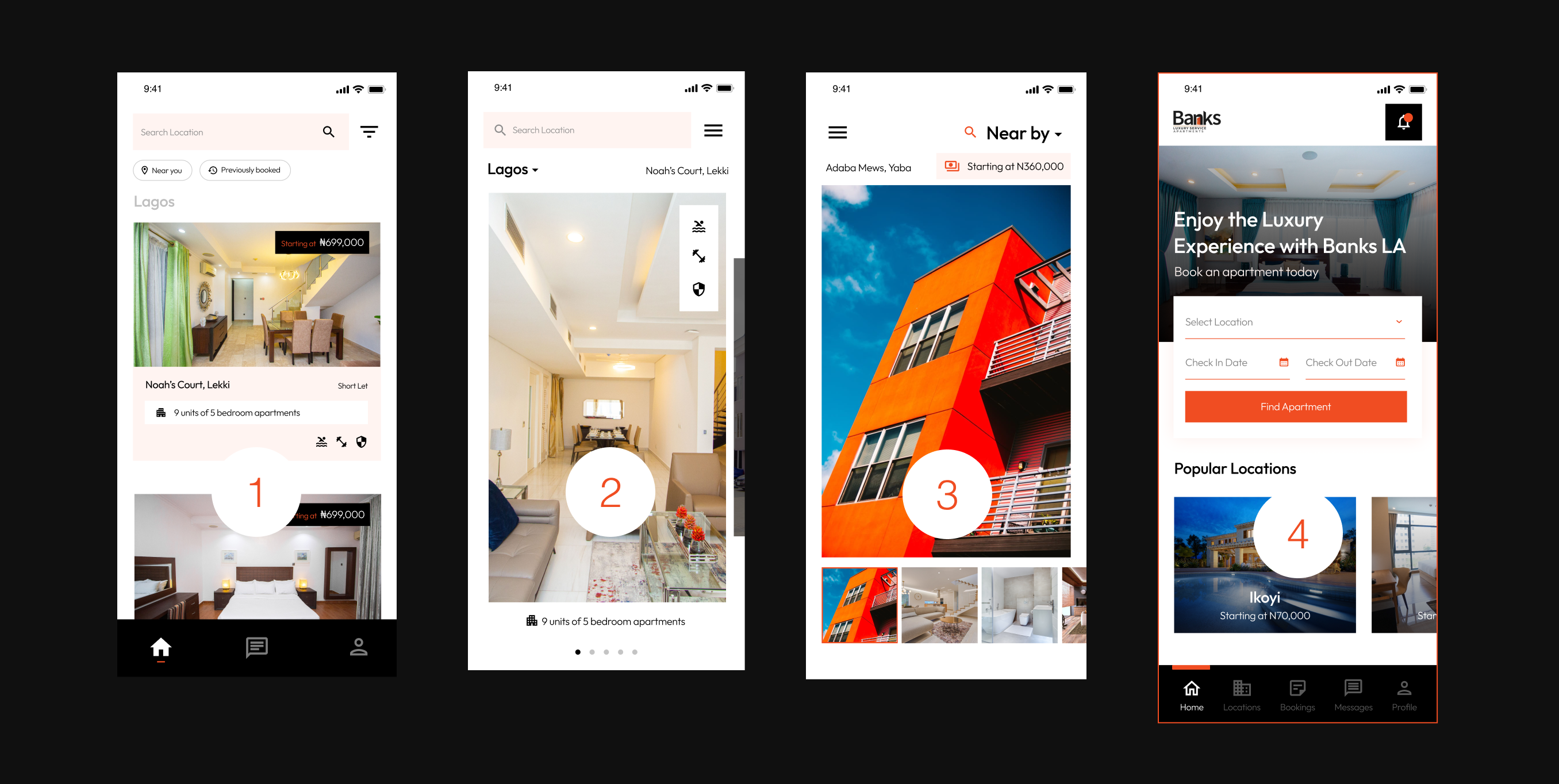
Mobile App Home Page
Multiple iterations of the mobile app home page were created to find what feels the most intuitive while also fitting well into the kind of structure Banks LA has.
- This felt a bit too generic and would only work well when there are many apartments. Banks LA only launched with 4 buildings.
- This was a better approach but had some constraints. The horizontal scroll and snap also didn’t feel natural when prototyped.
- This iteration showed the buildings page as the first page when you open the app with a vertical scroll and snap feature. This approach is great because of the small number of apartments available. The client prefered that a user gets some information about the Banks LA before viewing apartments.
- The selected home page had enough information about Banks LA while allowing users to still explore locations. I still retained the quick booking feature from the website here also.

Mobile App Booking Flow
The screens below illustrate some of the steps required for a user to book an apartment using the mobile app. It involves generally similar steps to those highlighted in the web application. Extensive meetings were organized to transform most of the processes initially handled offline to work within the system we created.
This is an summarized version, other screens beyond this were created to include error handling, selecting and filtering apartments and payment confirmation.



Project Challenges
The process for structuring the software required a lot of time, we had 2 weeks sprint reviews over multiple months where we met with multiple stakeholders to ensure that the project requirements where captured and a solution adequately represents the peculiarity of their business processes. I had to take on the product manager role during this project, managing the client and developer relationship, this meant we had a faster feedback loop between design and development and ensured faster delivery.
Other parts of the system that I designed were the admin portals with 3 different levels of access control; the receptionist level, building manager level and the overall admin. I designed each system to function effectively with one another and worked with the backend developers on determining how the system architecture will look like, how prices will be set across similar apartments within a building and how the relationship between the entities within the system will look like. I learnt a lot within this process a lot of the project iterative design changes also came from how the backend structured the system. I understood more on how tech constraints affect design feasibility.
Other parts of the system that I designed were the admin portals with 3 different levels of access control; the receptionist level, building manager level and the overall admin. I designed each system to function effectively with one another and worked with the backend developers on determining how the system architecture will look like, how prices will be set across similar apartments within a building and how the relationship between the entities within the system will look like. I learnt a lot within this process a lot of the project iterative design changes also came from how the backend structured the system. I understood more on how tech constraints affect design feasibility.
More Projects
Klasha
App Ui/Ux Design
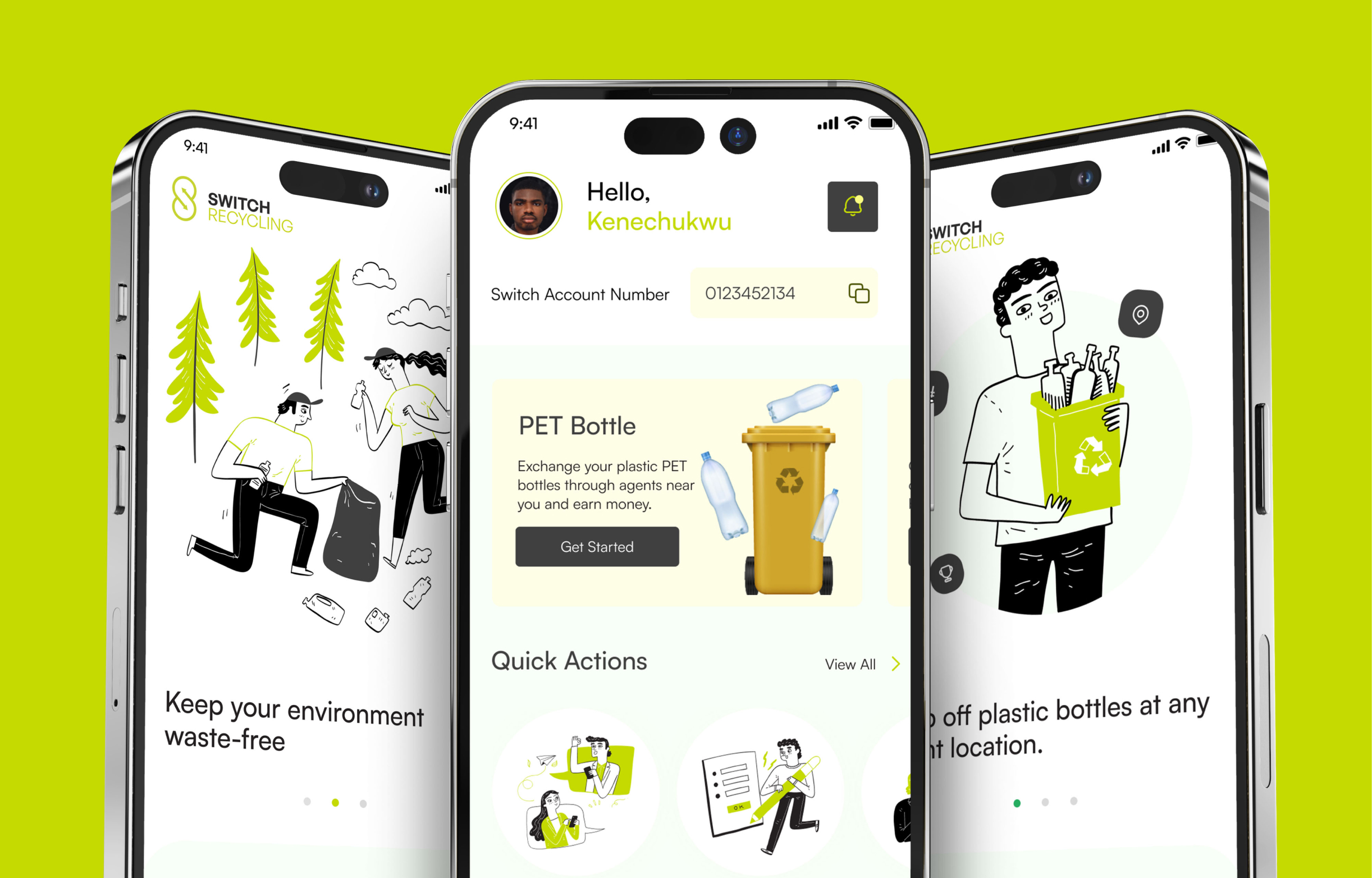
Switch Recycling
Brand Identity, Web & App Ui/Ux design
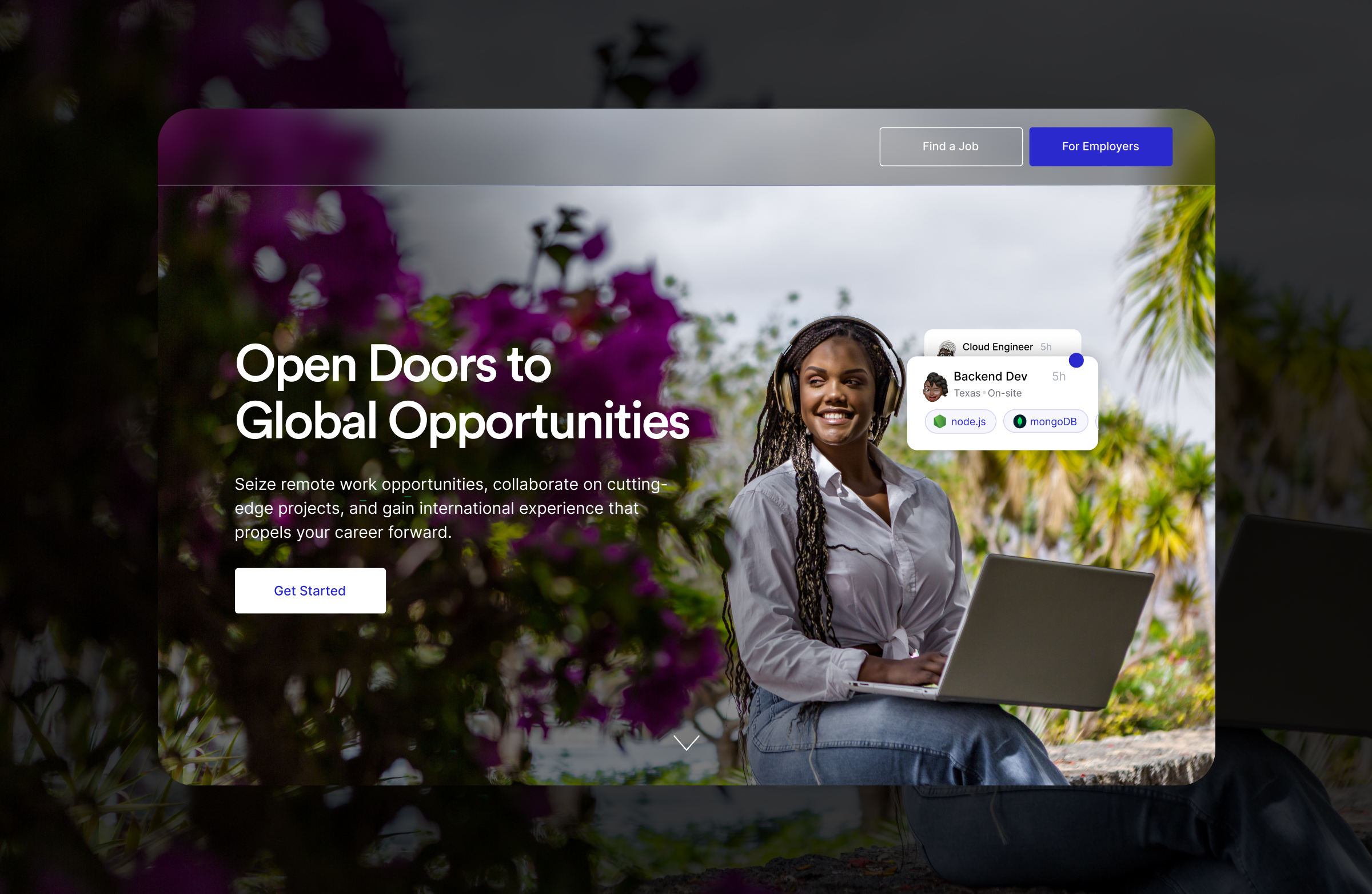
Job Board Website
Web Ui/Ux Design